Storyboard Reference がいい感じ
勉強会で持ち帰ったトピックが気になった
先日参加した iOS 9 の勉強会にて、岸川克己さん@Realm が話された Storyboard Reference の話が非常に興味深かったので、自分なりに追加調査してみました。
まずはstoryboardの欠点とか
storyboardは、xibでの開発と比べて、画面の遷移が視覚的に分かりやすいのと、segueを利用できるという利点があります。ですが、ファイルが1つなので、チーム開発を行うと競合しやすく、分業しづらいという欠点があります。
そのため、segueを利用できるという利点を破棄してでも画面ごとや機能ごとにstoryboardを分割する、という手法が選択されがちだと思います。
分割した別のstoryboardを利用するためには、プログラム側でいろいろやる手間が発生してしまいます。遷移にsegueは利用できず、視覚的にも伝わりづらくなってしまうので、出来れば避けたいですね。
ちなみに、storyboardについてあまりご存知ない方は、この辺りを参考にしてみるといいかもしれません。
ぼっち開発でも困る時は困る
自分のように1人で作業する分には、分業を考える必要はあまりありません。ですが、1つのstoryboardファイルが膨れ上がってしまうのは、やはりあまり嬉しい状況ではないですね。
ちなみに、自分がリリースしている某アプリのstoryboardはこんな感じで、晒すのも恥ずかしいくらい管理が行き届いておりません...

ですが、Xcode 7 からは、この欠点を補うべく、Storyboard Reference という機能が追加されました。
Storyboard Reference とは?
Storyboard Reference は、分割したstoryboardファイル同士を参照し、segueでつなぐことができる機能です。
つまり先ほど挙げた、ファイル分割時の欠点が補われるということですね!
- 別のstoryboardへの参照もsegueで記述できる
- 遷移のためのプログラム記述は不要
とりあえず使ってみた
まずは今まで通りに
まずはこんな感じで、画面Aのボタンをタップすると画面BにPUSH遷移を行う、というstoryboardを作ってみます。これまで通りで、特筆すべき点は無いですね。

別のstoryboardファイルを作る
次に、別のstoryboardファイルを生成します(Green.storyboard)。そこに、ViewControllerを1つ配置して、コレを Initial ViewController とします。この画面は画面Cとします。

Storyboard Reference を使う!
画面B上にボタンを配置し、このボタンをタップしたら画面Cに遷移するようにしましょう。
Main.storyboardに、右下のオブジェクト一覧から、storyboard reference をドラッグして配置します(①)。
この Storyboard Reference が Green.storyboard を参照するように設定します(②)。
画面B上のボタンから、この Storyboard Reference に対してPUSH遷移のsegueを設定します(③)。

これで動かしてみれば、画面A → 画面B → 画面C の順番で遷移していくと思います。

既存のファイルを分割する場合は?
自分のアプリのように、すでに膨らんでいるstoryboardを分割するのも、編集メニューから簡単に行うことができます。
今回は、Main.storyboard の 画面B を、別のstoryboardファイルとして分離してみます。
storyboardを分割するよ
分離したいオブジェクトを選択した状態で(①)、Editor → Refactor to Storyborad ... を選択します(②)。

新しくstoryboardが生成された
そうすると、新たにstoryboardが生成されます!(ファイル名は Blue.storyboard としました。)
中には 画面B の ViewController があって、そこから Green.storybard に遷移できるようになっているみたいです。想定通りですね。

元になったファイルも変更されてますね
分割元となった Main.storyboard も、正しく変更されているようです。
見てみてると、画面A の ViewController のみになっており、画面B の代わりにStoryboard Reference が配置されています。これは、先ほど生成された Blue.storyboard を参照しているようです。

この方法を使えば、すでに膨らんでしまったstoryboardファイルを抱えて悩んでいる方も、簡単にファイルを分割できそうですね〜。
iOS 9 のみで使える機能なの?
ちなみに、この Storyboard Reference は、どのバージョンのiOSをサポートしているのでしょうか...?
今回作成したアプリは、Deployment Target を 9.0 にしていましたが、これを 8.0, 7.0 に変更してビルドしてみます。


どうやら、Storyboard Reference は、iOS 8.0 以降の機能っぽいですね。
Relationship Segue も行けちゃう
Navigation Controller や Tab Bar Controller のようなコンテナ系の ViewController には、関係性を定義する Relationship Segue というsegueを設定します。これらにも、Storyboard Reference を利用できます。
ベースにあるNavigation Controller
ベースには Navigation Controller を配置しています。Navigation Controller の場合は、Relationship Segue を利用して Root ViewController を設定する必要があります。
今回は Storyboard Reference を利用しているので、Root ViewController には、別のstoryboardファイルに定義された ViewController を設定しています。

Tab Bar Controller が中にいる
Navigation Controller の Root ViewController には、Tab Bar Controller を設定しています。当然、この Tab Bar Controller は、Initial ViewController として設定されています。
Tab Bar Controller にも、Relationship Segue を利用して、各Tabの ViewControllers を設定する必要があります。ここも Storyboard Reference を利用し、別のstoryboardファイルに定義された ViewController を複数設定しています。

各タブごとの ViewController
各タブに利用している ViewController は、一つのstoryboardファイルにまとめて定義しています。

...あれ?Initial ViewController が定義されていなくね?ちゃんと呼ばれるの??と、思う方もいるかもしれません。
Storyboard Reference を利用する場合は、ここまで説明し的してきた「利用するstoryboardファイルを指定して、Initial ViewController に設定されたViewControllerを呼び出す方法」と「利用するstoryboardファイルと、利用するViewControllerの Storyboard ID を指定する方法」の2通りあります。
Storyboard ID を使う場合
1つのstoryboardに複数のViewControllerを定義している場合は、後者の方法を採用することで、利用するViewControllerを使い分けることができます。
その場合、各ViewControllerには、それぞれ一意となる Storyboard ID を定義する必要があります。

そして、それらのViewControllerを利用するStoryboard Referenceには、storyboardファイル名とReference ID(Storyboard ID)を設定します。

これを iOS 8 で利用しようとすると...
先ほど調査したように、Storyboard Reference は iOS 8 以降で使えるんだよな〜と思っていると...怒られました

どうやら、Relationship Segue に対して Storyboard Reference を利用する場合は、Deployment Target が 9.0 以降である必要があるみたいですね。
ということで、iOS 8 系をターゲットとするアプリの場合は、relationship segue に対して Storyboard Reference を利用しないようにしましょう!
分割しちゃうと unwind segue って使えないの...?
個人的には、モーダルを閉じる際に unwind segue を使うのですが、ファイルを分割しちゃうと使えなくなっちゃうでしょうか...?ちょっと試したんだけど、やり方がわからなかったです。
設定画面はモーダル表示で、Storyboard Reference を使うぞ! みたいなことって、割と普通にありそうなのですが、こういう場合は unwind segue は諦めろってことなのかな...?
この件に関しては、もう少し調査しないといけないですね(汗)
早く使いたい機能だよ。iOS 7 とか切りましょうよ。
ということで、Storyboard Referenceは、とても魅力的で開発にも良い効果を与えそうな新機能でした。チーム開発を行っている現場では、特に重宝されるんじゃないですかね。
ただ、この機能を導入するには、最低でも iOS 7 のサポートを終了する必要があります。サービスへの影響は小さくないかもしれませんので、サービスの規模によっては、慎重にならざるをえないかもしれませんね...
ちなみに、自分の某アプリのiOSバージョン分布はこんな感じでした。

もう iOS 7 切ってもよくないっすか?
マンガ on ウェブ 第3号が配信開始!
マンガ on ウェブ 第3号
みなさま、いつも当アプリをご利用頂きまして、ありがとうございます。
Susumu Hoshikawaでございます。
先日から各アプリで取り扱いを始めたWeb雑誌 マンガ on ウェブ の 第3号 が、本日から配信開始となります!

第3号はこんな感じ!
本日から配信開始の第3号、表紙はこんな感じ!

新連載を 5本一挙開始 !!
総ページ数は、前号・前々号を上回る 605ページ !!
この表紙のイラストも、 なんかどこかで見たことある !!
THE3名様!!
第3号からは、石原まこちん先生の「THE3名様」が連載を開始します!

『ビッグコミックスピリッツ』(小学館)にて2000年より2007年まで連載され、2005年には実写化までされてしまった、ただの日常マンガです!
お取り扱いはこれらのアプリにて!
第3号は、これらのアプリにて取り扱っております!
https://itunes.apple.com/jp/app/id648195641?mt=8&uo=4&at=11lJEYSusumu HoshikawaのAppをApp Storeで
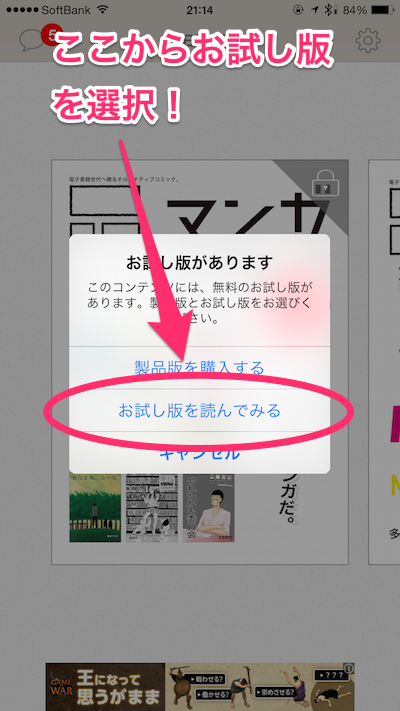
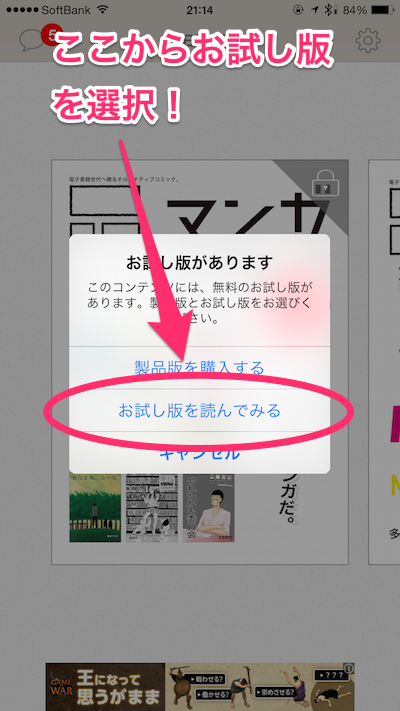
アプリでは、¥360にてお取り扱いしておりますが、各号ともに 無料お試し版 がございます!まずは無料にて、お試しくださいませ!

以上、今後とも等アプリをよろしくお願いします!
Web漫画雑誌「マンガ on ウェブ」のお取り扱いを始めました
マンガ on ウェブ、始めました
みなさま、いつも当アプリをご利用頂きまして、ありがとうございます。
Susumu Hoshikawaでございます。
今回は、Web雑誌マンガ on ウェブの取り扱いを始めましたことをご報告させていただきます!
マンガ on ウェブの公式?アイコン!

まずはこれらのアプリをバージョンアップ!
取り扱っておりますのは、以下の4アプリです。これらを最新版にアップデートしていただければ「マンガ on ウェブ」が表示されます。すでにインストールされている方は、最新バージョンにアップデート後、アプリを起動してみてください。
最新バージョンは3.2.0となっております!!
https://itunes.apple.com/jp/app/id648195641?mt=8&uo=4&at=11lJEYSusumu HoshikawaのAppをApp Storeで
マンガ on ウェブって何ですか?
Web雑誌「マンガ on ウェブ」とは、Webサイト「漫画 on ウェブ」が創刊しているWeb雑誌です。漫画家 佐藤秀峰 さんが制作担当をされていて、今年の4月から4半期ごとに創刊されています。
http://mangaonweb.com/news/2014/11/19/65mangaonweb.com
「漫画 on ウェブ」での取り扱いはもちろん、大小さまざまなマーケットで取り扱われております。この度は、晴れて僕のリリースしているアプリでもお取り扱いさせていただくこととなりました。
現在は創刊号, 第2号を取り扱っておりますが、10/1には第3号も発売されるそうです!アプリでのお取り扱いは10/1には間に合わなさそうなのですが...少々お待ちください
m( _ _ )m
こんな執筆陣!
雑誌に掲載されています執筆陣は、佐藤秀峰さんをはじめ、とっても豪華なメンツになっています。
Stand by me 描クえもん
by 佐藤秀峰

EVIL 〜光と影のタベストリー〜
by 塀内夏子

あいこのまーちゃん
by やまもとありさ

真湖のワイン
by 佐藤智美

などなど...
ほかにも盛りだくさん!
アプリでは、お試し版(無料)も読めるよ
アプリでは、1巻につき¥360にてお取り扱いしておりますが、各巻無料お試し版がございます!まずは無料にて、お試しくださいませ!

以上、今後とも等アプリをよろしくお願いします!
「ハーメルンのバイオリン弾き」の不具合解消のお知らせ
みなさま、いつも当アプリをご利用頂きまして、ありがとうございます。
Susumu Hoshikawaでございます。
先日ご報告させていただきました、アプリ「ハーメルンのバイオリン弾き」の不具合に関しまして、修正版を公開させていただきましたので、ご報告させていただきます。
アップデートをお願いいたします
iPhone / iPad の App Store アプリを開き、右下の アップデート を選択して、「ハーメルンアプリ」のアップデートを行ってください。Mac / PC のiTunesからアップデートを行い、iPhone / iPad と同期を行う、という方法でも構いません。
設定によっては、自動的にアップデート行っている可能性もございます。その場合は、アップデート対象に「ハーメルンアプリ」が表示されていないかもしれません。一度、下記の手順にて現在のバージョンをご確認ください。
アプリのバージョンを確認
上記の手順でアップデートした、もしくはアップデートの対象になっていなかった場合は、アプリを起動し、現在のバージョンを確認してください。現在のバージョンは、トップ画面右上の設定ボタンをタップし、表示された設定画面の一番下で確認できます。
バージョンの値が1.0.1になっていることを確認してください。

大変申し訳御座いません
この度ご迷惑をおかけしたユーザーさまに関しまして、お手数をおかけいたしまして、大変申し訳ございませんでした。深くお詫び申し上げます。
今後とも、当アプリをよろしくお願い致します。
アプリ「ハーメルンのバイオリン弾き」の不具合について
みなさま、いつも当アプリをご利用頂きまして、ありがとうございます。
Susumu Hoshikawaでございます。
タイトルの通り、アプリ ハーメルンのバイオリン弾き で確認されている不具合についてご報告させていただきます。
要約いたしますと、第9巻以降を購入しても反映されないという不具合で、対応版をAppleに申請中です。なお、今回の件で2重購入や購入履歴の紛失などは発生いたしません。
ご迷惑をおかけいたしまして、大変申し訳ございません。対応版の公開まで、今しばらくお待ちいただけますよう、よろしくお願いいたします。
一部機種で、書籍が見れない不具合が発生しております
一部の機種におきまして、ご購入いただいたコンテンツのうち、第9巻以降が見れない という不具合が発生しております。
以下のように、ご購入いただいても購入されていないという扱いになっております(なお、購入履歴が消えてしまっているわけではございません)。
第9巻をご購入いただく

購入した扱いになっていない
再度選択しても、購入を促されます。
そこで購入を選んでも、2重課金にはなりません。

この障害が発生してしまう端末は以下のものです。比較的新しい端末では発生しません。
修正版をAppleに申請いたしました
現在、不具合に対応したバージョンをAppleに申請しております。
不具合が発生してしまっているお客様に関しましては、アップデートいただくことで問題が解消いたします(2重課金等はございません)。
対応バージョンが公開され次第、再度ご報告させていただきます。
お手数をおかけいたしまして、大変申し訳ございません。
今後とも、当アプリをよろしくお願い致します。
アプリ "ハーメルンのバイオリン弾き" をリリースしました
みなさま、いつも当アプリをご利用頂きまして、ありがとうございます。
Susumu Hoshikawaでございます。
今回は、本日リリースいたしました新作マンガアプリ、ハーメルンのバイオリン弾き のご報告です!
ハーメルンのバイオリン弾きとは?
ハーメルンのバイオリン弾きは、渡辺道明さんが手がけた冒険ファンタジーマンガです。
エニックス(現:スクウェア・エニックス)から刊行されていた月刊少年ガンガンにて、1991年から10年間に渡って連載されていました。
30代くらいの男性にとっては、懐かしい作品なのではないでしょうかね。

タイトルからもわかるように、クラシック音楽が作品内の随所でモチーフになっていたり、シリアスなシーンに唐突すぎるギャグが織り込んであったり、敵と味方が激しく入れ替わったり、複雑な人間関係を描いたり...
と、とにかく騒がしくも重厚で読み応えのある作品です!
1〜7巻は完全に無料で!
全37巻にも及ぶ大作ですが...
なんと第1〜7巻は、作者の渡辺道明さんの意向で完全無料となっております!
第8巻以降は、価格は¥360となっております!
これだけじゃない!続編もあるよ!
全37巻をアプリでお楽しみいただいたみなさま!ハーメルンのバイオリン弾きには、続編もあるのです!
とくに本日 7/10 (金) は、続ハーメルのバイオリン弾きの最新第6巻の発売日です!
渡辺道明さんの個人サイトからも確認いただけますので、ぜひチェックしてみてください!
以上、今後とも当アプリをよろしくお願いいたします!
App Store の検索について
見つけられないアプリは、存在しないのと同じこと
以前、App Store の検索について調べる機会があったのですが、調べてみると様々な情報が錯綜していたので、自分なりに色々と設定を変えつつ試しつつで調査してみました。
ASOって何ですか?
ASOとは、App Store Optimization の略で、AppStore内の検索最適化のことです。
AppStoreの検索一覧の上位に表示するためのテクニックで、いわゆるアプリストア版のSEO対策(検索エンジン最適化)にあたります。
アプリがダウンロードされるには、とにかくユーザに見つけてもらわなければ始まらないわけですが、ASOとは、ユーザに発見してもらうための手法の一つで、マーケティングの一環であると言えます。

ASO山
ASO(検索への対策)ってそんなに大事なの?
ユーザがアプリをダウンロードするには、まずはとにかくユーザがそのアプリを見つける必要があります。ユーザがアプリを見つける方法にはどんなものがあるか考えてみると、こんな感じだと思います。
ユーザ目線で考えると、僕自身がアプリを探す際はこんな感じなのですが、皆さんもそう違わないと思います。ただし開発者目線で考えると、このうち開発者が自力で簡単にどうにかできるものは割と少なく、やれても検索対策くらいか?ということになります。
(ランキングは、金さえあればどうにでもできてしまいますが...)
検索からの流入って多いらしいよ
上記の理由から、消去法的に検索対策を行うようにも聞こえますが、どうやらそう単純でもなさそうです。
僕も日頃お世話になっているSearchManさんのスライドなのですが、アプリ探しに検索を利用しているユーザさんって、結構多いみたいです。
何か目的があってアプリを探す場合は、やはり検索を使うため、優良ユーザになってもらえる確率は高く、検索対策は非常に大切であると言えそうです。
具体的に何すればいいの?
やること自体はそこまで難しい話ではなく、iTunes Connect にて検索ワードをしかるべき箇所に設定するだけです。しかるべき箇所というのは、以下の2箇所になります。
- アプリタイトル
- キーワード入力欄
アプリタイトル
アプリタイトルがやたら長く、説明文っぽくなっているアプリが一定数あると思います。あれは検索にヒットさせるためのテクニックになります(「無料で全巻!ブラックジャックによろしく」というちょっと長いアプリ名にしたのはこのためでした)。あまりやりすぎるとリジェクト対象になるみたいなのでご注意を。
キーワード
また、キーワードに関しては100文字まで入力可能です(100バイトではなく100文字!)。せっかくなので、制限いっぱいまで入れるのが良いとされています。
説明文はどうかな?
サイトによっては「アプリの説明文」と言っている場合もありますが、これは嘘です。「誰もが検索しそうなワードは、アプリの説明文にたくさん含めましょう!」は無意味なので気をつけましょう。
実際に検索してみた
これらのワード設定に効果があるのかどうか、実際に検索結果を見てみます。実験に使うのは、先日リリースいたしましたこちらのアプリ。
https://itunes.apple.com/jp/app/zhu-che-changdokoda-tukara/id947862190?mt=8&uo=4&at=11lJEY
検索に関わる情報としてはこんな感じ。
- アプリ名
- 駐車場どこだ? 地図から簡単にパーキング探し
- キーワード
- パーキング, 車, ぱーきんぐ, ちゅうしゃじょう, タイムズ, times, navi, navipark, parking, コイン, リパーク
タイトルのワードで検索
まずはタイトルに含まれる「パーキング探し」で検索してみます。

見事にヒットしていますね。問題なさそうです。
キーワードに設定したワードで検索
次は、キーワードに設定したワード「ちゅうしゃじょう」で検索してみます。

こちらもちゃんと機能しているみたいです。
念のため説明文で検索
本当にヒットしないのかどうか、説明文にある「見知らぬ土地」で検索してみます。

うんうん、やはり説明文は検索ワードとしては機能しないみたいです。
こんなワードはどうかな?
タイトルにもキーワードにも説明文にも設定していない「カーナビ」で検索したらどうでしょうか?

あれあれ...ヒットしてますね...なんでやねん。
タイトル、キーワード以外にも検索対象ワードがある!
上記の実験により、タイトルやキーワード以外にも、検索対象になる部分があるみたいです。それはどこかというと、info.plist内の Bundle display name です。
駐車場どこだ?では、Bundle display name に「カーナビ」というワードを含めております。
Bundle display name ってなに?
Bundle display name は、iPhoneのホーム画面のアイコン下に表示されるアプリ名を設定する箇所です。こんな感じ↓

この欄に入力したワードは、すべて検索対象ワードとして登録されます!iTunes Connectの入力欄は100文字という制限がありますが、ここを利用することで100文字以上のワードが登録可能になります。
ただ、どう考えても12バイトを超えてしまいます。そうするとちょっと残念な感じになってしまうので、実際にはInfoPlist.stringを利用して、アプリ名はアプリ名でちゃんと定義しましょうね(詳しくは割愛)。

そうすることで、Bundle display name は、アプリ名に影響を与えることなく、ただの検索ワード入力欄として生まれ変わります。
でも文字数制限があるのです
僕「すべての日本語を Bundle display name に入れればいいじゃない!」
と思った時期もありましたが、残念ながら Bundle display name にも文字数制限があります。たしか255バイトだった気がするのですが、うろ覚えです。制限を越えると、iTunes Connect にバイナリをアップロードする際に弾かれます。
海外版のキーワードは、日本のStoreでも検索対象
海外版のキーワードは日本のストアでも検索対象になります。例えば、英語でのローカライズを行っていて、そちらに英語のキーワードを登録している場合は、日本版のキーワードにその単語を含めずとも、日本の App Store でもその英単語は検索対象になります。比較的馴染みの深い英語のキーワードであれば、うまく利用すれば効果はありそうです。(フランス語とはどうだろう...)
見つけられないアプリは、存在しないのと同じこと
ここまで紹介したようなネタをうまく使うことで、キーワードの入力制限が100文字からグンっと増え、検索でヒットする確率も上がり、ユーザの目に留まる回数も変わってくると思います。
はじめにも述べましたが、見つからないアプリは存在しないものと同じだと思います(あくまで個人的な意見です)。
検索でちゃんとヒットするアプリなら、リリースから時期が経ってしまっていても、しぶとくダウンロードされ続けます。
これからリリースを考えているアプリのスタートダッシュにも、リリースからしばらく経ってしまったアプリのテコ入れにも、検索に関してもうちょっと対策してみてはいかがでしょうか〜。







